Elevating the user experience of a renowned fitness tracker app through a strategic.
Role
Industry
Duration
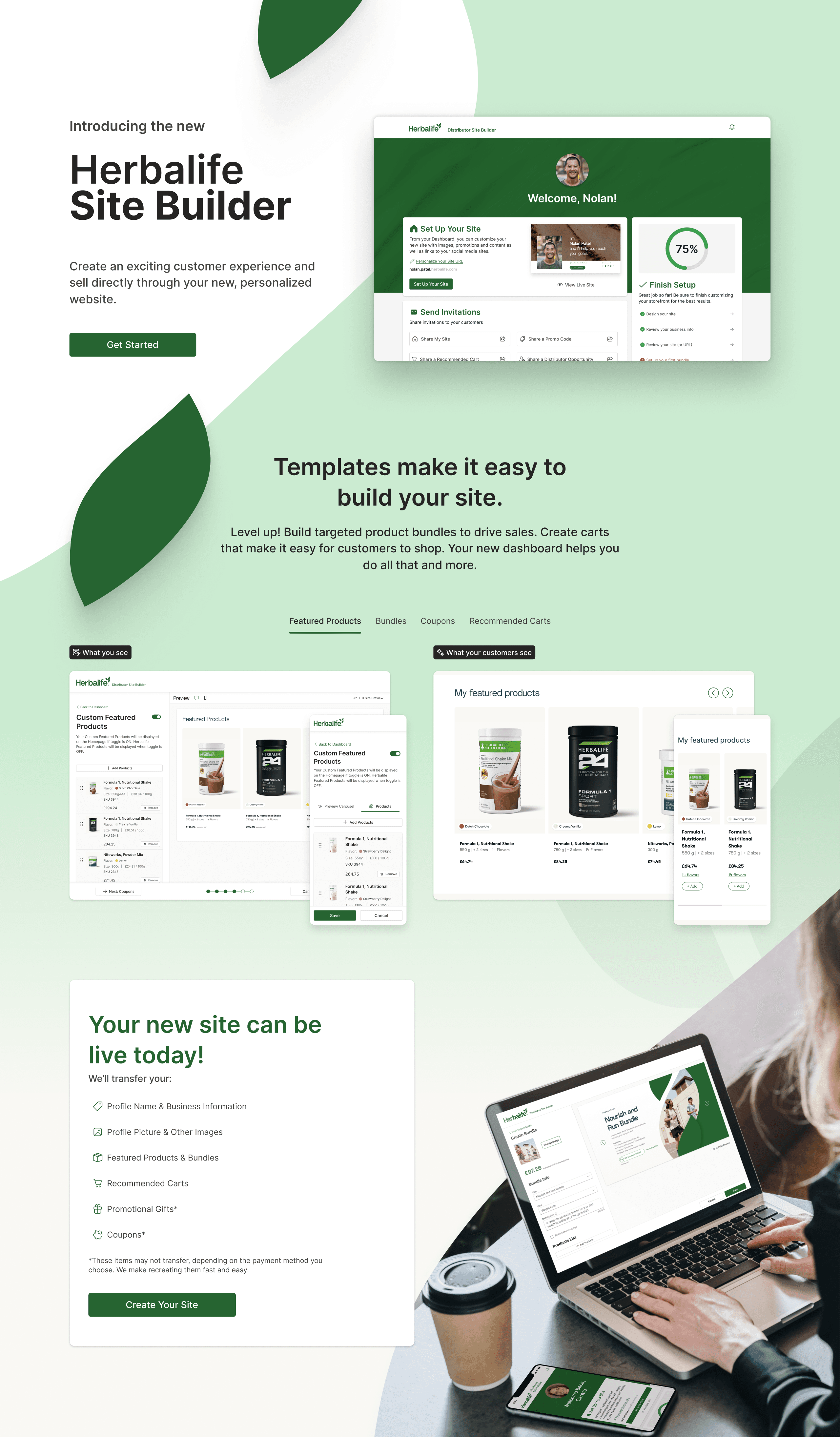
Site Builder is a cutting-edge application designed for distributors to create, customize, and manage their own e-commerce websites effortlessly. Our platform offers a comprehensive suite of tools to help distributors showcase and market their products, promotions, and recommended carts to customers with ease.

Users
👩🏽💻 Prospects:
The users on the Herbalife network that are interest in becoming distributors and wants a digital platform business
👨🏻💼 Distributors:
The Herbalife’s distributors that wants an easy digital platform to sell their products and prospect other clients to become distributors.


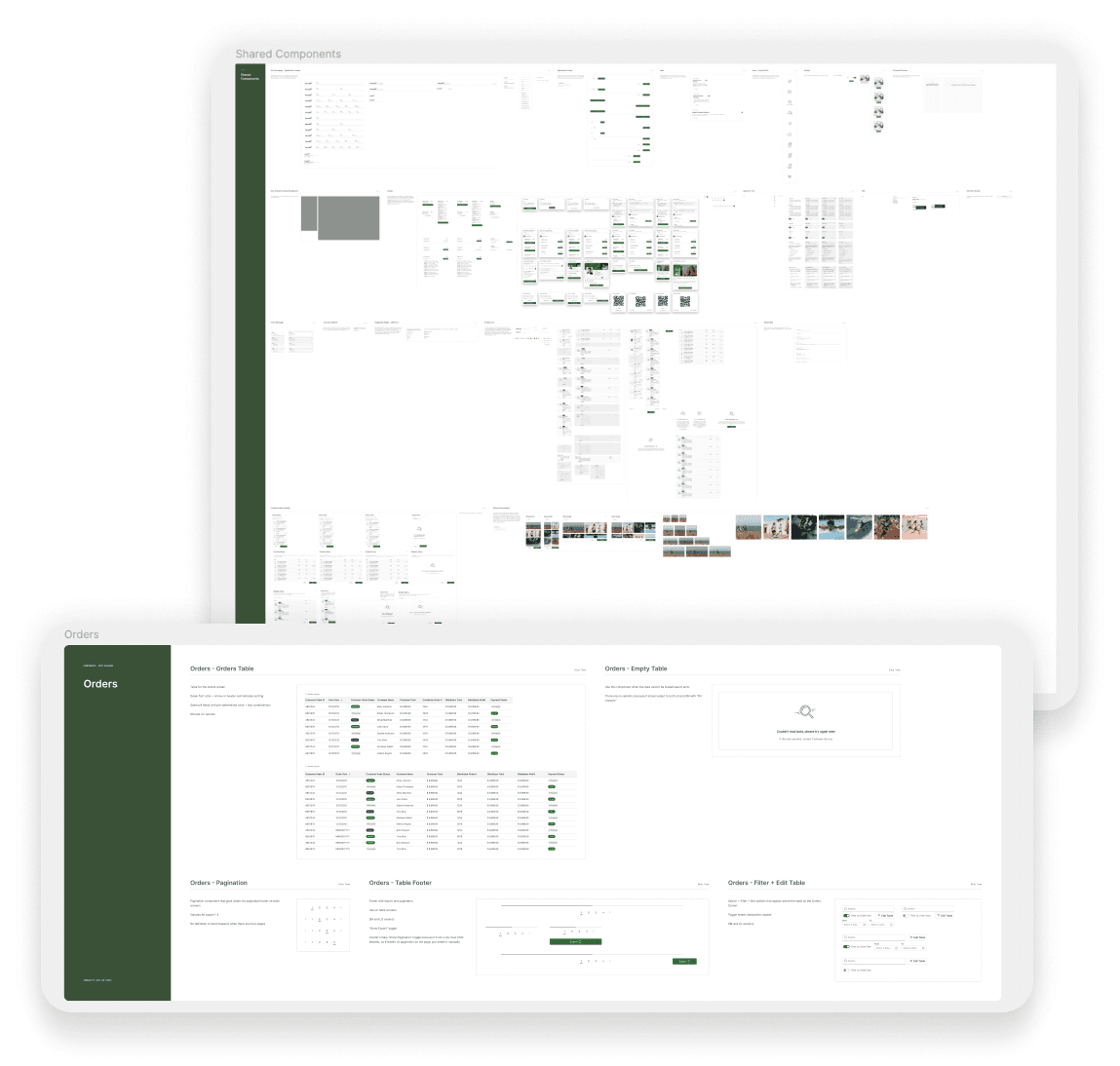
For this project, we employed the Fluent Design system. Before creating high-fidelity screens, our first step was to customize the design system according to Herbalife’s brand guidelines and develop additional components necessary for the project.


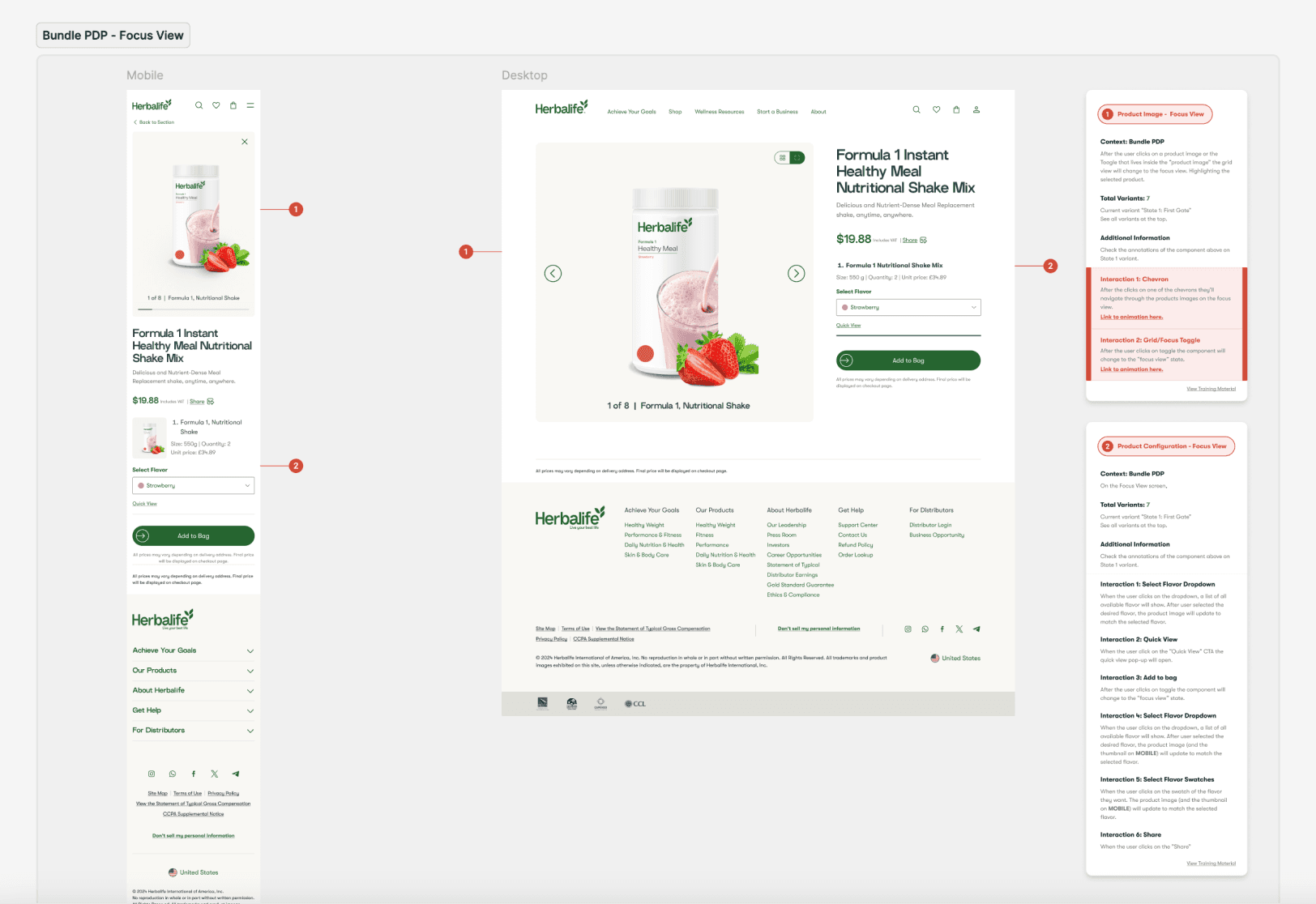
For the hand-off, we create a custom structure with detailed annotations of UX behavior, UI guidelines, and animation specs for each component and page.

High-fidelity Screens
In this section I will walk through the high-fidelity screens that I personally worked with and/or led the team on the design process.
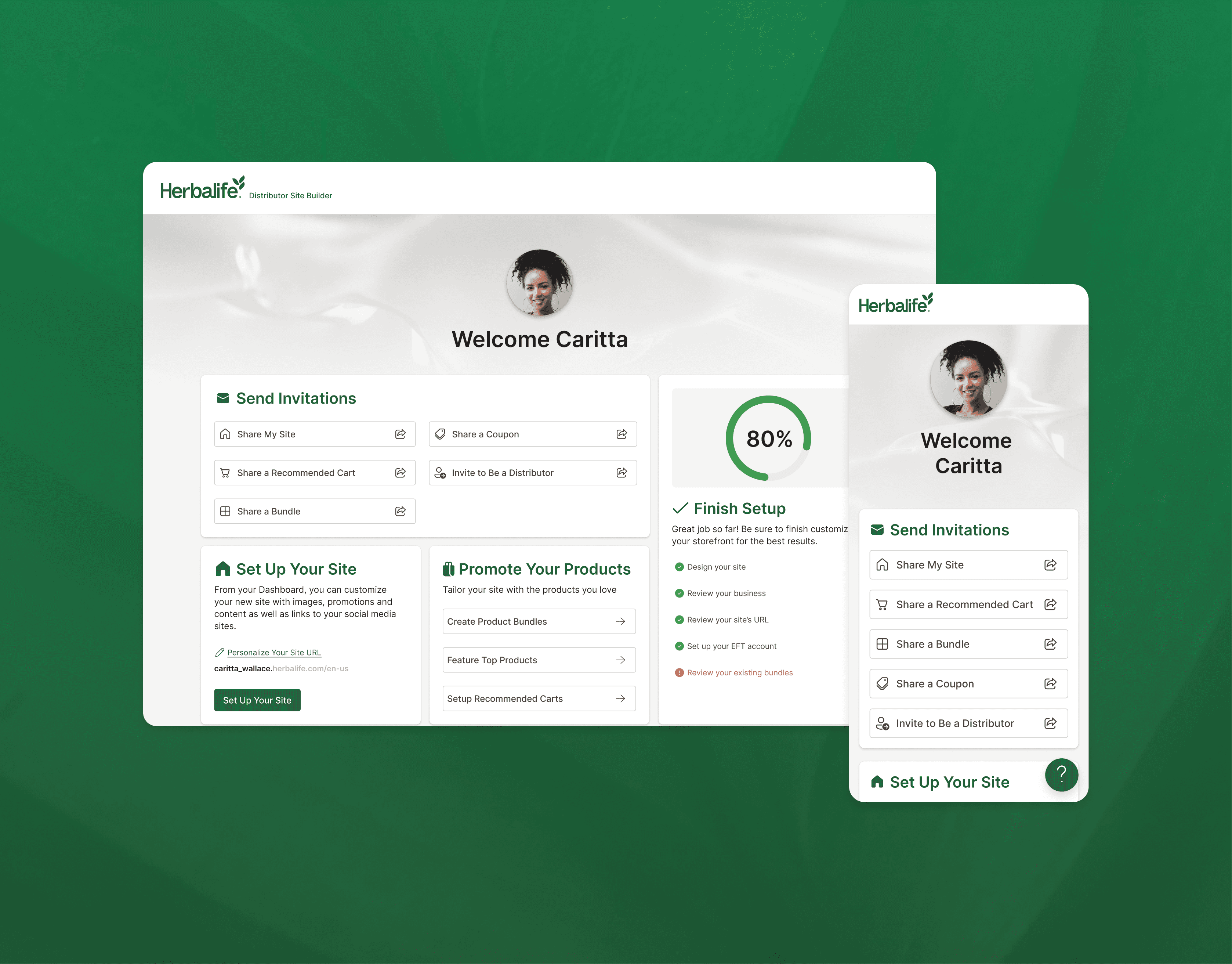
Dashboard
On the dashboard, Distributors can access all the information they need and easily customize their e-commerce platform. They can manage and market their promotions, recommended carts, coupons, and bundles.

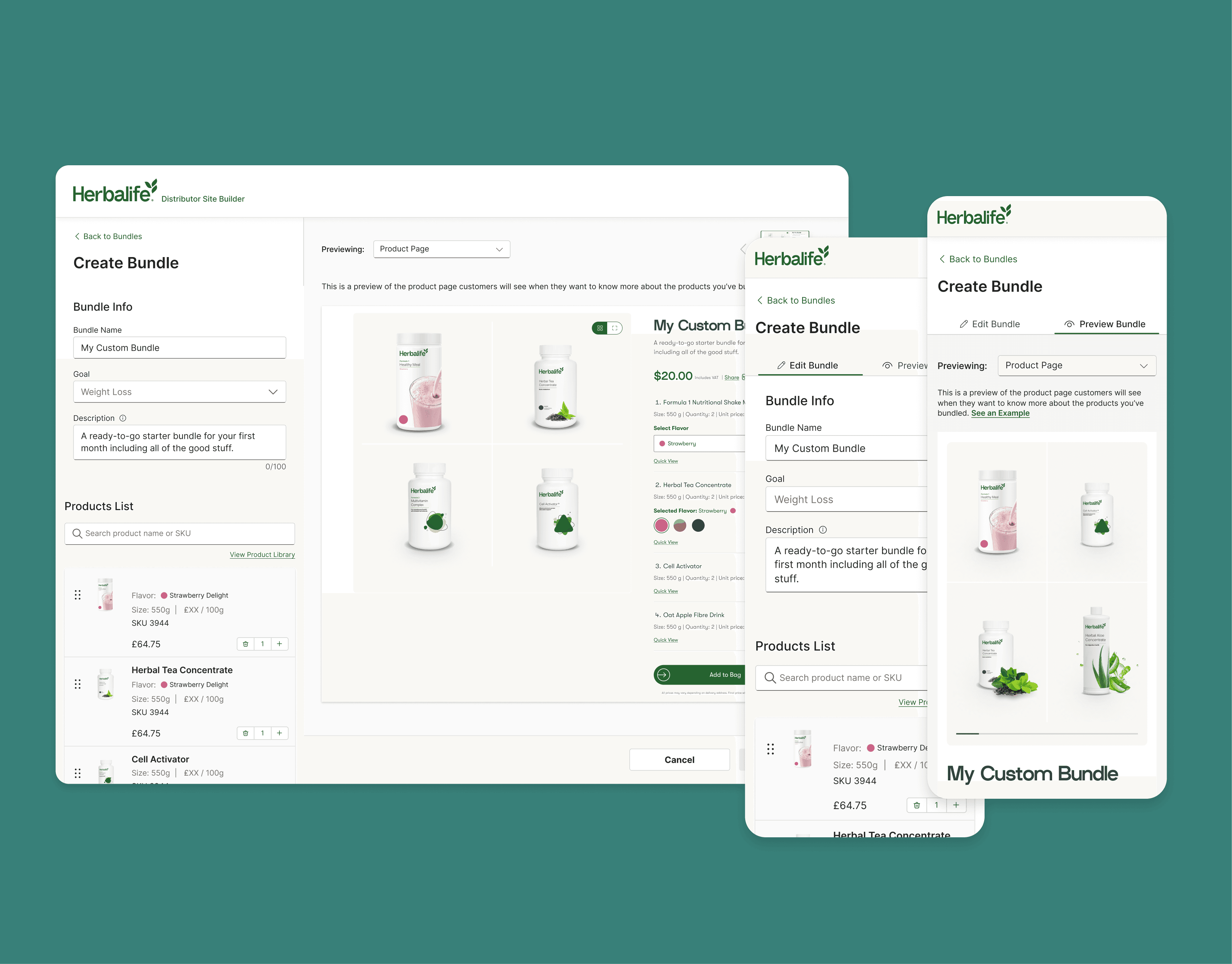
Bundles creation
In the bundles creation section, Distributors can create customized bundles and preview in real-time how they will appear on their site.

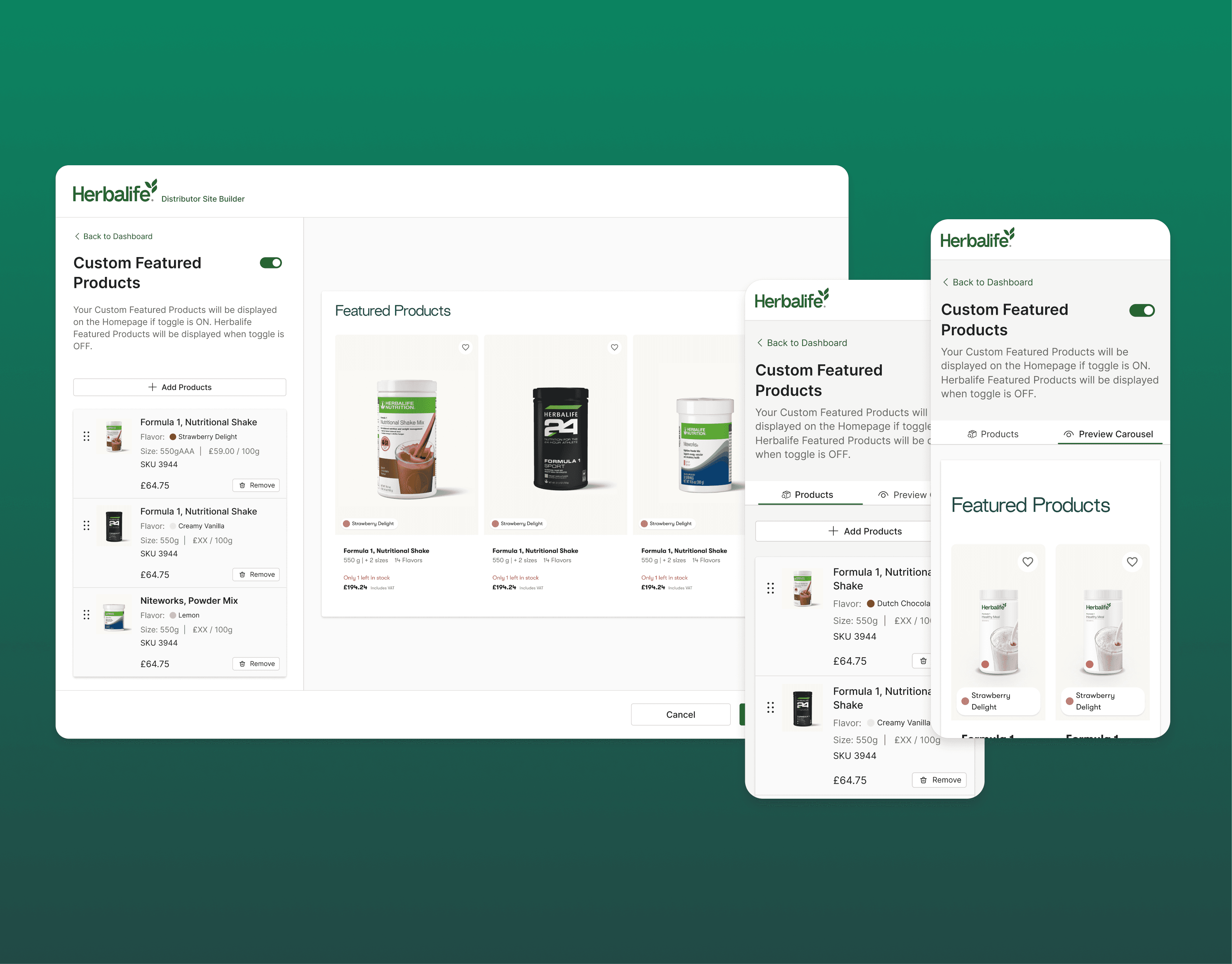
Featured Products
Featured products is one of the features that the Distributors can customized an important component on their site, choosing which products they want to highlight.

My Homepage/Onboarding
Using the site builder, Distributors can effortlessly edit all aspects of their e-commerce homepage, such as the name, social media links, special messages, and banners.
